Constructor blocks are the main elements from which a bot script is built. The blocks are divided into Event blocks, Dialogue blocks and Operation blocks. Event-based blocks launch a script. Dialogue-based blocks allow to configure communications. Operation blocks help to work with data.
In this article we will talk about the functionality of each block. Also in the constructor you can find tips with a similar description.

Dialogue blocks
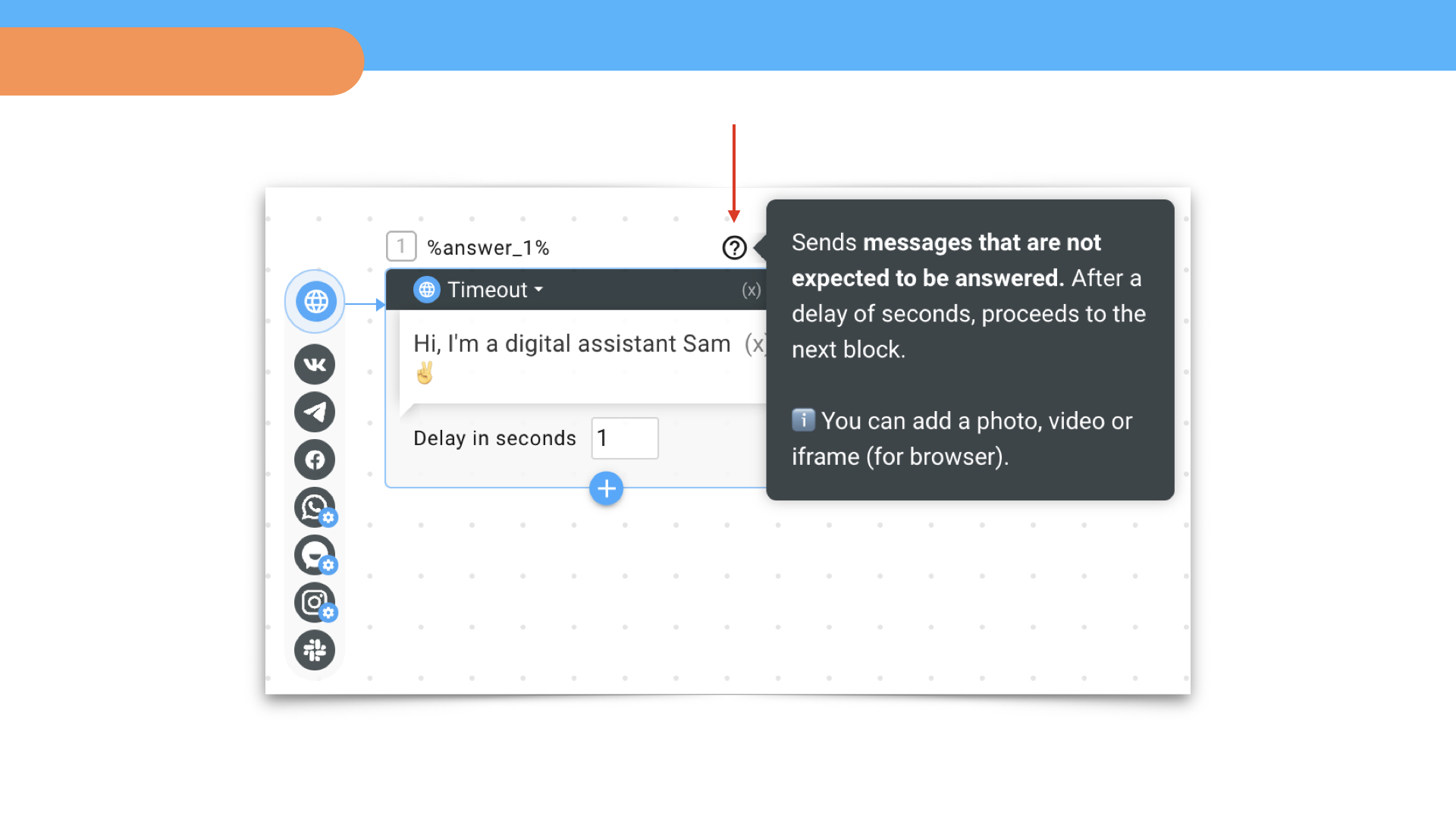
▶︎ Timeout
It sends messages to which no response is expected. After a delay of seconds, it moves on to the next block. You can add a photo, video or iframe (for a browser).
▶︎ Buttons
It sends a message with buttons. You can build different scripts from each button. If you add an extension Perform the action: Dial a number, Go to the website, Add to cart, then the button performs these actions.
▶︎ Dynamic buttons
If you add an array variable obtained from a table to a button, you can create buttons based on the data in this array. When you click on a button, you receive the selected element of the array; using this mechanic it is convenient to create personal accounts.
▶︎ Plain text
It sends a message with an input field where a user can enter any text.
▶︎ Predictable question
It sends a message with a text input field.
In the block settings, specify the answer options (a user cannot see them) and use a scale to determine the accuracy of matches with these answers. The block will analyze how much a user's text matches your options.
▸ If the accuracy of matches is 85% (you can make 2 mistakes in a long word), a bot accepts the answer.
▸ If a user's text does not match any option, the script follows with the wrong answer.
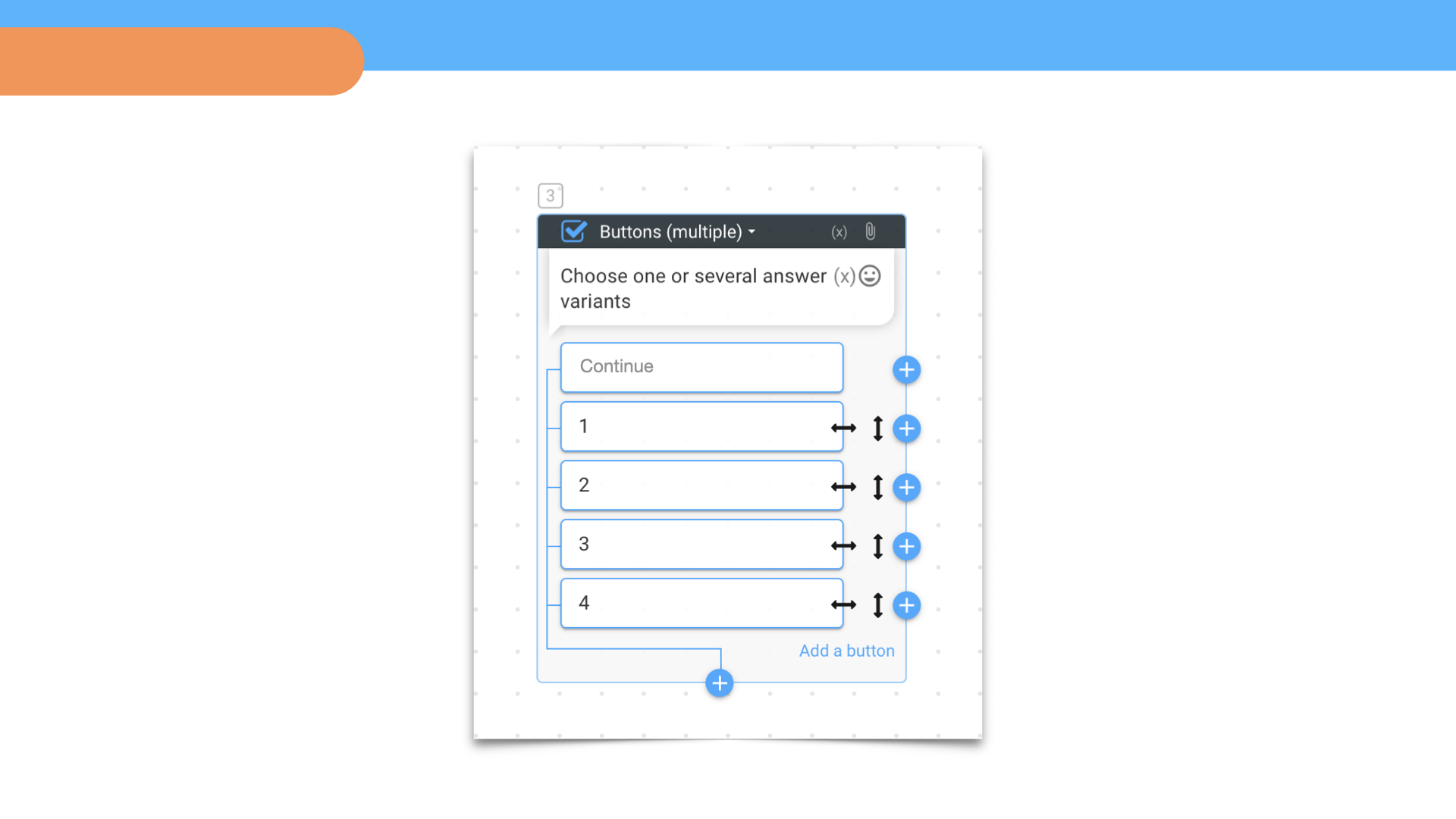
▶︎ Buttons (multiple)
It sends a message with buttons to select one or more response options.
▸ In the web version of a bot, answers are displayed in the body of the block, and the buttons are numbered sequentially; In the messenger, responses are displayed on buttons. The Continue button is needed to move to the next block.
▸ This block does not imply the completion of different scripts depending on the button selection. It is convenient to use for testing knowledge and saving several answer options. You can add an Action to each button (for example, award points for correct answers).
▸ To route the script along different branches, use the Router block, where you specify the answers separated by commas.

▶︎ Number
It sends a message with a field for entering any numbers. If numbers are entered, the bottom transition is triggered; if non-digits are entered, the script is Invalid Input.
▶︎ Date
It sends a message with a field for entering a date in the format dd/mm/yyyy. You can enter it manually or use a calendar. If a date is entered, the bottom transition is triggered; if no date entered, the script is Invalid Input.
▶︎ Username
It sends a message with a field for entering a name. The entered value is automatically saved to the builder database and corresponds to the global variable %first_name%. It is possible to add it to the text to refer to a user by name.
▶︎ Phone
It sends a message with a cell phone input field. If a phone number is entered, the bottom transition is triggered; if a phone number is not entered, the script is Invalid Input. The block value is automatically saved to the builder database and corresponds to the global variable %phone%.
▶︎ Email
It sends a message with an email input field. If an email is entered, the bottom transition is triggered; if entry is not an email, the script is Invalid Entry. The value from this block is automatically saved to the builder database and corresponds to the global variable %email%.
▶︎ Rating
It sends a message with emoji buttons for rating. You can continue the script from each button. For example, make a transition from negative answer options to the Clear Text block so that a user indicates the reason for the low rating.
▶︎ File
It sends a message in response to which a user attaches a file.
In the block settings, select the file type: Image, Document, Audio file, etc. If a file of the selected type is attached, the bottom transition is triggered; if a file of another type is attached, the script is the Invalid Input. It is important that files can quickly fill up your storage, so it is better to delete unnecessary files using a table with files.
▶︎ Save contact
It sends a message with buttons to select a communication channel. It only works in browser, it is not displayed in instant messengers.
▸ In the block settings, enable the channels where you plan to conduct a dialogue: Telegram, WhatsApp, VK, etc. They will be active after connecting in the Settings section.
▸ You can also add email and/or phone options in the block, a bot will send a field for entering this data; As a result, a user will not be able to select a channel until he enters his email and/or phone number. Then in one click he will go to a messenger and the dialogue continues. The entered phone or email is saved in the builder’s database.
▸ The block is convenient to use for saving leads.
Important! If a user came from different browsers and left his contact or went to the same messenger, then in the system it will be the same user.
▶︎ Recommend to friends
It generates a repost link to share with friends.
▸ In the block settings, add a text and link to be placed in the repost, and select channels: Telegram, WhatsApp, VK, etc. A user clicks on the icon and goes to the channel where he can share content with friends.
▸ This block can be used for referral programs if you enter the variable of a user (phone number or ID) who is passing the script into the field with the repost link. In this case, the user shares a tagged link, which can be used to recognize the referral and issue a bonus.
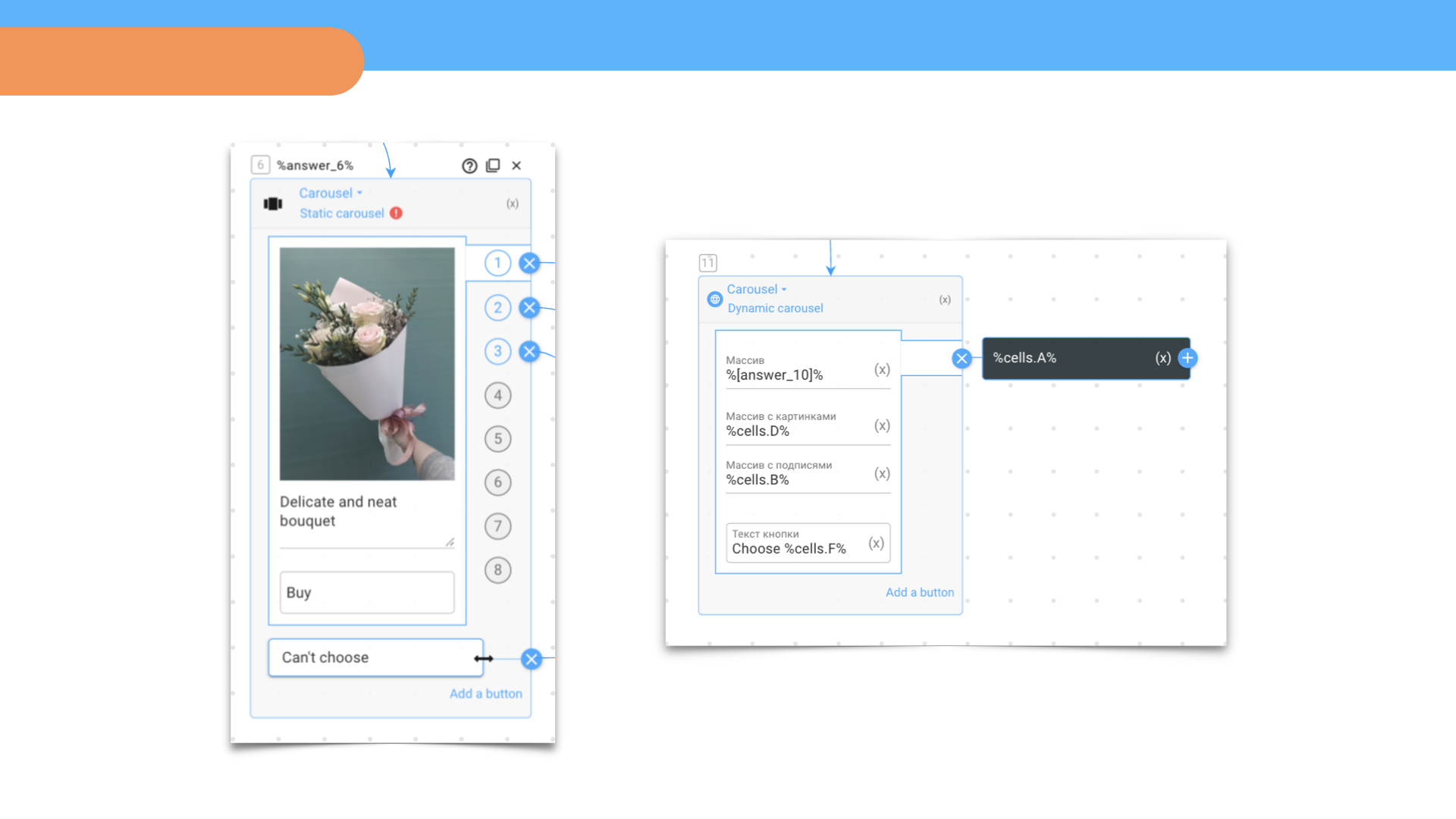
▶︎ Carousel
It sends a series of images with descriptions and buttons.
Static carousel
It sends a series of images with descriptions and buttons. It is convenient to use for selecting goods or services through a photo gallery.
▸ In the block settings, add an image and description, for example, a photo of the product and its brief characteristics. Provide a description on the button and continue with the script. To add an item to your cart, select the Add to cart action.
Dynamic carousel
It allows you to assemble a product carousel based on data from an external system and create stores on Telegram.
▸ Data can be obtained using an HHTP request or from a table (Products template) using the Search for a string in an array block. Variables are added to the fields of the Dynamic Carousel block, which contain an array of data from the table. As a result, a carousel of products from the table is formed.

▶︎ Notification
(The block will be of use, use Telegram or Email blocks instead)
It sends a letter by email.
In the To line, select the recipient:
▸ Employees – the users who have editor/operator rights in the project
▸ User – the user who goes through a bot script
▸ Admin – the user who has administrator rights in a project
▸ Your own option – the users whose addresses are indicated in the Email List line
Add the subject and body of the email. If the message is addressed to users who have access to the project in the builder, you can check the box Add a Link to the Dialogue – the message will contain a direct link to the dialogue in the Dialogues section.
▶︎ Payment for cart
The block displays a basket of products, makes a transition to the payment acceptance service and continues the script depending on the payment. Selected products are displayed in the block through the global variable %show_cart%.
Select and configure the Stripe. After connecting, select the Cart Payment block with the name of the service.
Then configure the block buttons:
▸ Add a button and through the Execute Action option, select Empty Trash
▸ Add a script for incorrect payment to the Payment Error button
▸ Make a transition from the Successful Payment script to continue the script
Selected products are displayed in the block through the global variable %show_cart%.
▶︎ SMS
It sends an SMS message through integration with a partner provider.
In the To line, select the recipient:
▸ Employees – the users who have editor/operator rights in the project
▸ User – the user who goes through a bot script
▸ Admin – the user who has administrator rights in a project
▸ Your own option – the users whose phones are indicated in the Phone List line
Add message text and customize the block in the left menu.
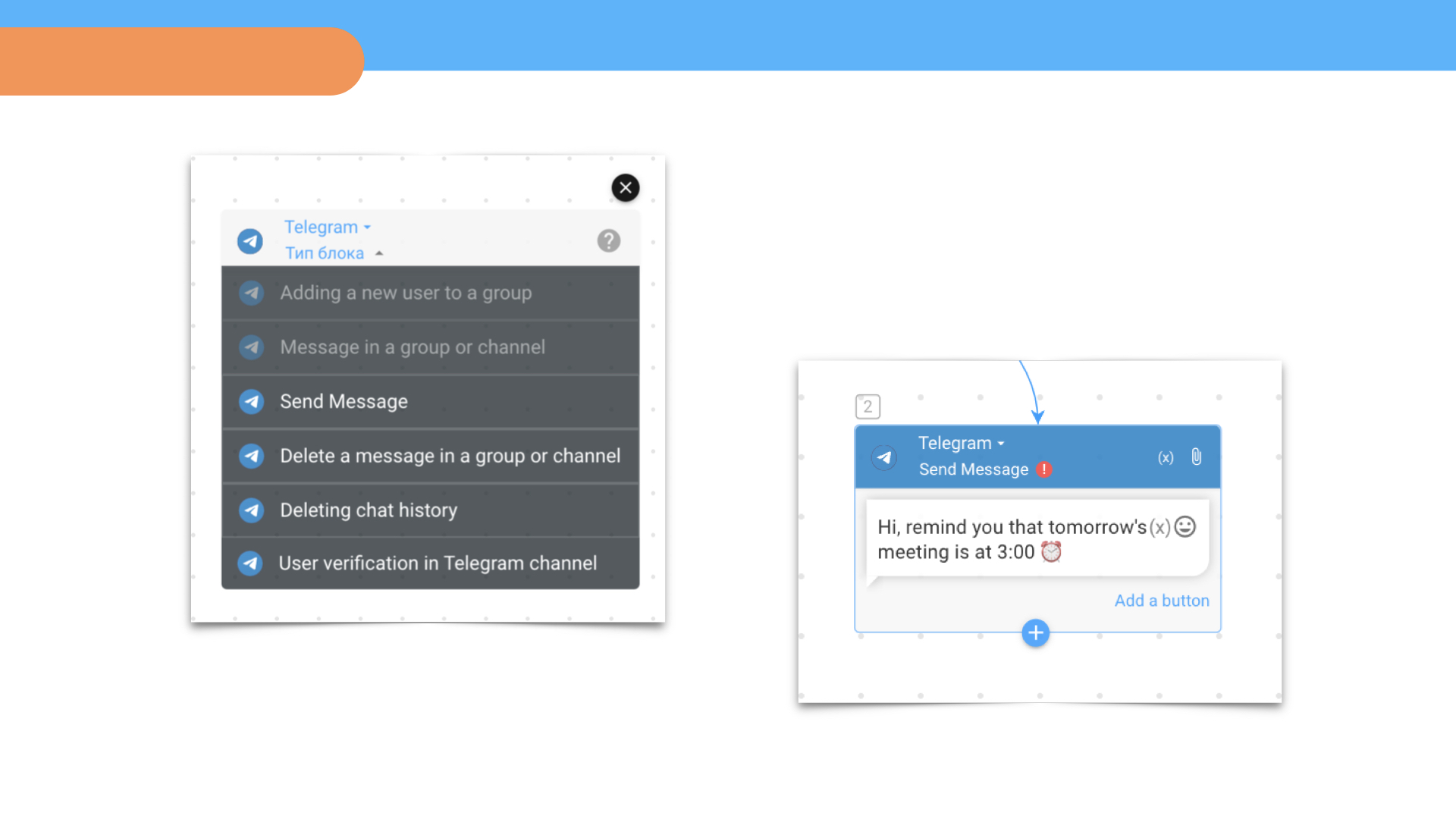
▶︎Telegram
It performs actions on Telegram.
Adding a new user to a group
Block event triggers a script when a new member joins a Telegram-group and sends data about the member. It is convenient to use for meeting new members in a group.
Group message
Block event triggers a script if a text in a Telegram group matches the condition specified in the block. For example, when a bot recognized a keyword in a participant’s message.
Send a message
It sends a message to a group on Telegram or to group members in private messages.
▸ Get your group ID:
- add the bot to the group and make it an admin
- write the command /getChatInfo
▸ Add the received ID to the Telegram block settings.
▸ Specify message recipients. If you need to send messages to different users:
- create the Respondents table
- using the Table block (Search for a row) and the global variable %respondent_id%, find a user in the Respondents table
- specify the Telegram ID variable in the block (column N in the Respondents table).
The bot only sends a message if a user himself activates Telegram by clicking on Start.
Delete a message in a group
It deletes messages in a Telegram group. You can configure different conditions for the operation of this block: checking messages for compliance with rules using keywords; restricting access of specific users to group content; restriction of activity of participants who have not fulfilled the payment conditions, etc.
Delete chat history
Deletes chat history for the last 24 hours.
Verify a user in a channel
Checks if a user is subscribed to a channel or group in Telegram.
User's status is defined through the %status% variable:
member - subscriber to the channel/group
left - not a subscriber
Ready-made bot template for checking channel subscription.

▶︎ Payment via Stripe
It shows a cart of goods, makes a payment and continues the script depending on the payment
Connect the Stripe payment acceptance service in the left menu.
Next, configure the block buttons:
▸ Add a button and through the Execute action option, select Empty Trash
▸ Add a script for incorrect payment to the Payment Error button
▸ Make a transition from the Successful payment script to continue the script
Selected products are displayed in the block through the global variable %show_cart%.
Operations
These blocks can help you work with data.
▶︎ Table
It is an interactive database (similar to Excel). After the Table blocks work, you receive the coordinates of the cells from which you can collect and manage data.
Get cell
It allows you to find a cell in the table and get its value through the %cell%.
Update cell
It allows you to save a new value into a cell: variable, number, text. Most often used after the Table (Row Search) block, which defines a row using the %row_number% variable.
Search for string
It allows you to find a row in a table and get its contents in the form of variables. Most often, this block is needed to find a user or product. You can search for a line across multiple lines at the same time. Several found lines can be combined into an array in the block settings, in additional menu – as an array.
Add line
It allows you to create a new row and save data in a table. To change a value in a table, use the Table (Update Cell) or Table (Update Row) block.
Delete line
It allows you to delete a row from the table when running a script. The block is configured in the left menu: select the table and row number.
Cell update event
The block event launches a script when a cell in the table is updated and returns the contents of the cell.
Update row
It allows you to update one or more cells in a table row. It is convenient to use when you need to supplement data in a table from another script.
Sheet info
It allows you to get data about a sheet in a table: the number of columns or rows. The number of lines can be useful to indicate the range for the =random function.

▶︎ HTTP request
The block helps to generate an HHTP request to any external system. Add data to the request body using variables in key-value format.
If you specify a variable in a block that should come in response, then a script will wait for a response from the API and continue depending on the response.
To use a variable with an answer in a script, use %answer_XX.YY%, where XX is the number of the block with HHTP, YY is the name of the variable.
▶︎ Router
It helps direct a script depending on various conditions, which can be set manually or using variables.
By segment
It checks if a user is in the segment and routes the script. Segments can be created in the Segments section.
By condition
It checks a user's compliance with various conditions based on variables and directs a script. Conditions can be grouped.
▶︎ Integration
It sends data from a script to the Integromat integration service. Configure it using the instructions in the Settings section.
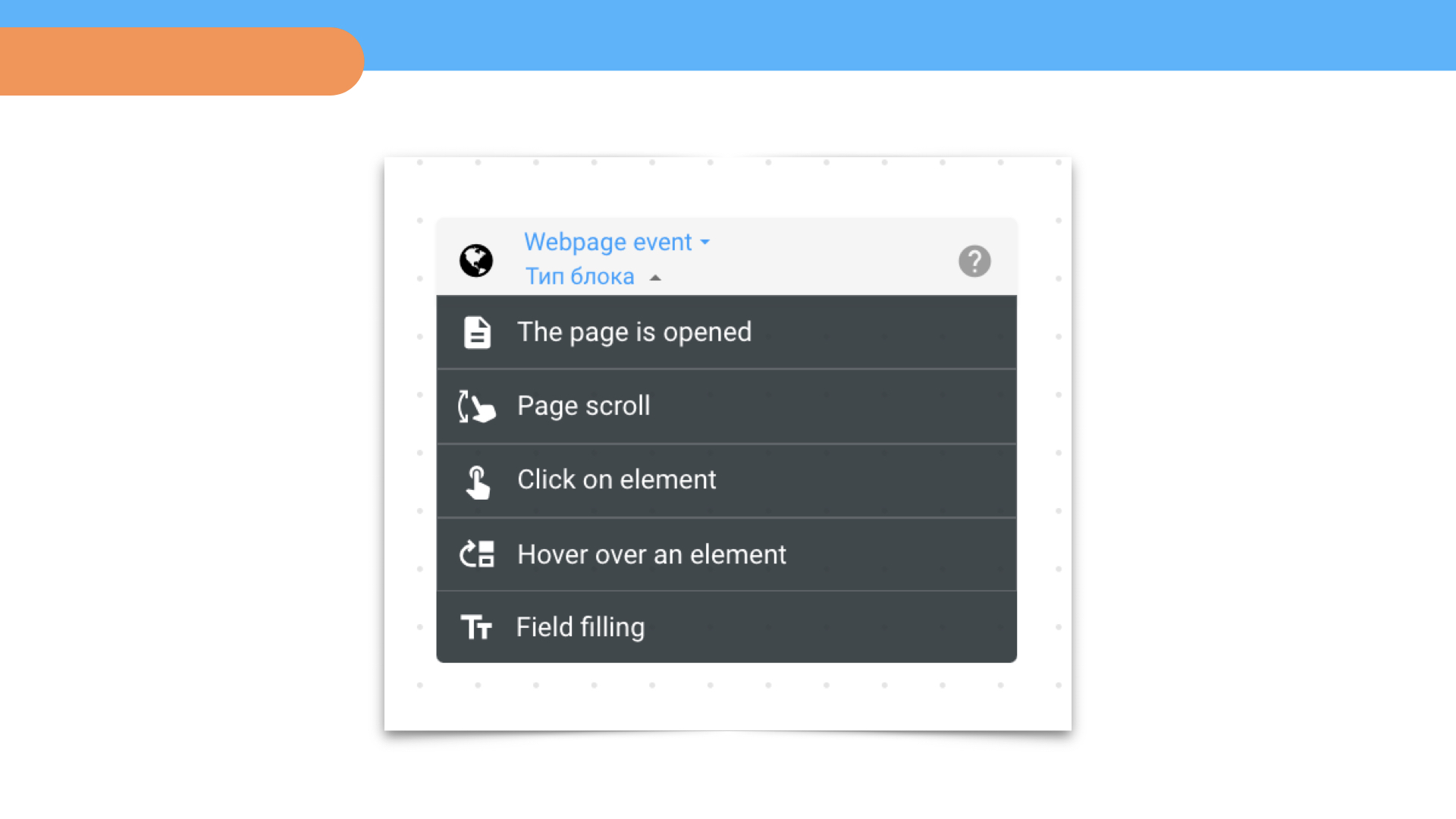
▶︎ Event on the site
It helps launch a bot in a widget on a website depending on various events (opening a page, clicking on an element, etc.). It works only in a bot widget. To use that, first install a widget on your website. The bot in the widget can recognize a user by cookies and automatically saves all UTM tags for him.
Page opening
It recognizes the opening of a website page and launches a bot script.
Page scrolling
It recognizes 80% of site page scrolling and runs a bot script.
Click on an element
It launches a bot by clicking on an element. For the bot to recognize this event, you need to specify the CSS element selector in the block settings. A CSS element selector is an object on the site that the bot monitors.
ℹ️ A handy plugin that helps you find a CSS selector. The CSS is added with the # sign.
Targeting an object
It launches a bot to point at an object. For the bot to recognize this event, you need to specify the CSS element selector in the block settings.
ℹ️ A handy plugin that helps you find a CSS selector. Added with a # sign.
Filling out a field
It launches a bot when a user has filled out fields on the website, and returns the entered values as variables to the bot script. This data can be stored in a table.

▶︎ Arrays
It allows you to work with data arrays.
Text aggregator in array
It allows you to take different data in an array and convert it into a variable.
For example: Peter, Helen, Anna, 31, 42, 59 = Peter 31, Helen 42, Anna 59
Array iterator
It allows you to split an array into iterations and run an iteration over each element of the array. At the end of the iteration, make sure to add the array aggregator block, so the bot will understand up to what point it will be iterating.
Array aggregator
It is currently only used to stop the array iterator.
▶︎ TTLock lock
It allows you to configure an electronic lock connected to the TTLOC system.
Close the lock
The bot sends a request and closes the lock using ID.
Open the lock
The bot sends a request and opens the lock using ID.
Generate code
The bot generates a temporary code based on your parameters, which will work for a specific door.
Get a list of locks
It returns a list of your locks so you can access them by ID.
▶︎ Dialogue with the operator
It switches a script to dialogue mode.
How to exit dialogue mode:
▸ press any menu button
▸ start a newsletter
▸ send a script to the user from the Dialogues section
▶︎ Add to cart
It allows to create or add a product to cart and continue the script. After selecting a product, you can go to the Cart Payment block or direct the script using other logic. All new products are saved in the designer and are available in any script in your project.
▶︎ Empty Trash
It removes items from the cart and is typically used to empty cart when paying for items. Add a button in the Cart Payment block, select the Empty Cart action and navigate to the block where a user can select products.
▶︎ Submit conversion
It sends server-side analytics conversion.
For a bot to send a conversion from a messenger, a user must begin the interaction from a browser and then go to a messenger through the Save contact block.
Server conversions appear in analytics 24 hours from the moment they are sent.
▶︎ Points
It adds, subtracts or resets points. They are typically used to test knowledge or make a rating.
The sum of points corresponds to the %score% variable; if you need to show the result to the user, add this value to the text at the end of the survey (for example: “Your result is %score% points”). To reset all points, use the Reset points option.
Each user's scores can be viewed in the Respondents table.
▶︎ Add to segment
It allows to configure user segments. In the left menu, create a new segment or add a user to an existing one and save. The user enters a segment when he or she passes the corresponding block. All created segments are duplicated in the Segments section.
▶︎ Call
It dials a phone number when you click on the button. This operation only works with the Buttons block. Add a text to the button (for example, “Call”), make a side navigation to the block, select the country code and enter the phone number.
▶︎ Follow the link
It opens a new window when you click the button. First, create a temporary page to save the transition event, and then redirect to your link. This operation only works with the Buttons block. Add a text to the button (for example, “Go”), make a side navigation to the block and insert a link.
 Talpha
Talpha

